|
|
|
| Title | Use LinearGradientBrushes in Visual Basic .NET |
|---|
| Description | This example shows how to use LinearGradientBrushes in Visual Basic .NET. |
|---|
| Keywords | LinearGradientBrush, linear gradient brush, gradient brush, color gradient, Visual Basic .NET, VB.NET |
|---|
| Categories | , Graphics |
|---|
|
|

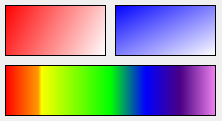
A LinearGradientBrush fills an area with a color gradient that blends smoothly from one color to another.
The LinearGradientBrush class has a Dispose method that you should call when you're done with the brush. To make that easier, place the brush in a using block so Dispose is called automatically when the block ends.
The class has many different constructors. The following code uses one of the simpler, defining the brush by specifying a start point, end point, start color, and end color.
|
|
' Define a brush with two points and their colors.
Using br As New LinearGradientBrush( _
New Point(10, 10), New Point(110, 60), Color.Red, _
Color.White)
e.Graphics.FillRectangle(br, 10, 10, 100, 50)
e.Graphics.DrawRectangle(Pens.Black, 10, 10, 100, 50)
End Using
|
|
|
This is somewhat awkward because you specify the brush using points but you specify the areas to draw with a point, width, and height.
The following code uses the same Rectangle to specify the brush's area and the area to be drawn. The final parameter to the brush's constructor gives the direction in which the colors should flow. This can be BackwardDiagonal, ForwardDiagonal, Horizontal, or Vertical. Alternatively you can specify the angle in which the colors should flow.
|
|
' Define a brush with a Rectangle, colors, and gradient
' mode.
Dim rect As New Rectangle(120, 10, 100, 50)
Using br As New LinearGradientBrush( _
rect, Color.Blue, Color.White, _
LinearGradientMode.ForwardDiagonal)
e.Graphics.FillRectangle(br, rect)
e.Graphics.DrawRectangle(Pens.Black, rect)
End Using
|
|
|
The final example in this program uses a gradient that flows between more than two colors.
|
|
' Define a gradient with more than 2 colors.
rect = New Rectangle(10, 70, 210, 50)
Using br As New LinearGradientBrush( _
rect, Color.Blue, Color.White, 0.0F)
' Create a ColorBlend object. Note that you
' must initialize it before you save it in the
' brush's InterpolationColors property.
Dim ColorBlend As New ColorBlend()
ColorBlend.Colors = New Color() _
{ _
Color.Red, _
Color.Orange, _
Color.Yellow, _
Color.Lime, _
Color.Blue, _
Color.Indigo, _
Color.Violet _
}
ColorBlend.Positions = New Single() _
{ _
0.0F, 1 / 6.0F, 2 / 6.0F, 3 / 6.0F, 4 / 6.0F, 5 / _
6.0F, 1.0F _
}
br.InterpolationColors = ColorBlend
e.Graphics.FillRectangle(br, rect)
e.Graphics.DrawRectangle(Pens.Black, rect)
End Using
|
|
|
The code creates the brush specifying a Rectangle that it should cover, two colors, and the angle 0 degrees so this is a horizontal gradient.
It then creates a ColorBlend object to represent the brush's colors. It initializes the object's Colors property to an array of Color values. It initializes the Positions property to an array of floats between 0 and 1 that indicate where in the brush the different colors should appear.
Finally the code sets the brush's InterpolationColors property to the ColorBlend object. Note that you must initialize the ColorBlend before you do this or the program will crash.
|
| |
|
|
| |
| |
 |
| |
|
|
