|
|
|
| Title | Reduce the number of colors in a Bitmap and remap them to make interesting effects in Visual Basic 6 |
|---|
| Description | This example shows how to reduce the number of colors in a Bitmap and remap them to make interesting effects in Visual Basic 6. |
|---|
| Keywords | graphics, algorithms, colors, color depth, reduce color depth, Warhol, Andy Warhol, example, example program, Windows Forms programming, Visual Basic 6, VB 6 |
|---|
| Categories | Algorithms, Graphics, Graphics |
|---|
|
|

Andy Warhol was an American painter, print maker, and file maker. One particularly striking kind of image he produced featured a famous person such as John Lennon or Marilyn Monroe painted in very few colors. Sometimes several images of the same person painted with different color schemes were displayed together.
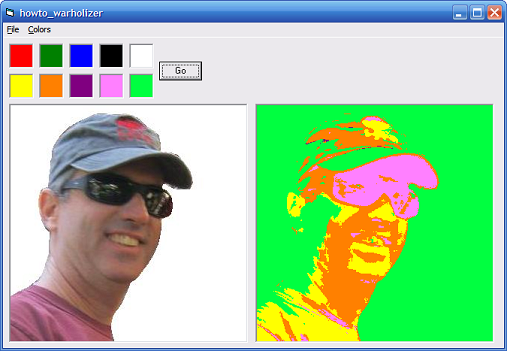
This program achieves a vaguely similar result by mapping each pixel in an image to the closest target pixel and then changing its value to a corresponding result color. For example, in the picture shown here pixels that are closer to red than to the other target colors are mapped to yellow in the result.
The following code shows how the program "warholizes" an image.
|
|
' Warholize.
Private Sub cmdGo_Click()
ReDim in_r(picTarget.LBound To picTarget.UBound) As Integer
ReDim in_g(picTarget.LBound To picTarget.UBound) As Integer
ReDim in_b(picTarget.LBound To picTarget.UBound) As Integer
Dim x As Integer
Dim y As Integer
Dim i As Integer
Dim r As Byte
Dim g As Byte
Dim b As Byte
Dim best_i As Integer
Dim best_dist As Long
Dim dr As Long
Dim dg As Long
Dim db As Long
Dim dist As Long
Me.MousePointer = vbHourglass
picOutput.Cls
DoEvents
' Get the input and output color data.
For i = picTarget.LBound To picTarget.UBound
UnRGB picTarget(i).BackColor, r, g, b
in_r(i) = r
in_g(i) = g
in_b(i) = b
Next i
' Process the pixels.
For y = 0 To picInput.ScaleWidth - 1
For x = 0 To picInput.ScaleHeight - 1
' Process pixel (y, x).
UnRGB picInput.Point(x, y), r, g, b
best_i = 0
best_dist = 1000000000
For i = picTarget.LBound To picTarget.UBound
' Compute the distance from this pixel to
' input pixel i.
dr = r - in_r(i)
dg = g - in_g(i)
db = b - in_b(i)
dist = dr * dr + dg * dg + db * db
' See if this is an improvement.
If (dist < best_dist) Then
best_dist = dist
best_i = i
End If
Next i
' Update the pixel.
picOutput.PSet (x, y), _
picResult(best_i).BackColor
Next x
Next y
Me.MousePointer = vbDefault
End Sub
|
|

The code first gets the red, green, and blue color components of the target colors. It then loops through the image's pixels.
For each pixel, the program finds the target color closest to the pixel's color. It then changes the pixel's value to the corresponding output color.
Load your own images and experiment with the program. Click a target or output color to change the color values and see what happens.
|
| |
|
|
| |
| |
 |
| |
|
|
